Generation operations in GEOM are used to create advanced
geometrical objects (3D elements). They are:
Generation operations in GEOM are used to create advanced
geometrical objects (3D elements). They are: Generation operations in GEOM are used to create advanced
geometrical objects (3D elements). They are:
Generation operations in GEOM are used to create advanced
geometrical objects (3D elements). They are:
To use generation operations:
In the main menu select New Entity > Generation.
 Extrusion
Extrusion Description: Creates an extruded shape.
Result: GEOM_Object (edge, face, solid or compsolid).
TUI Command : geompy.MakePrism(baseShape, Vector, Height), where baseShape is a basis of the prism, Vector is a normal of the prism and Height is a height of the prism.
Arguments: Name + 1 shape (vertex, edge, wire, face or shell) serving as base object + 1 vector (for direction) + 1 value (dimension).
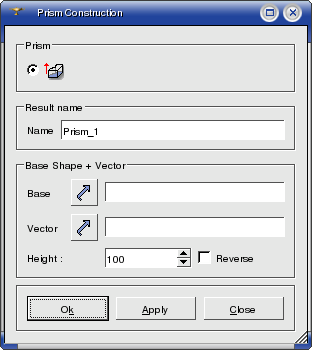
Dialog Box:

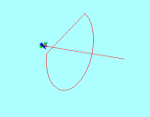
Example:


Description: Creates an extruded shape by revolution.
Result: GEOM_Object (edge, face, solid or compsolid).
TUI Command: geompy.MakeRevolution(Shape, Axis, Angle), where Shape is a shape to rotate, Axis is the axis of the revolution and Angle is an angle by which Shape has to be rotated around Axis.
Arguments: Name + 1 shape (vertex, edge, wire, face or shell) serving as base object + 1 vector (for direction) + 1 value (angle).
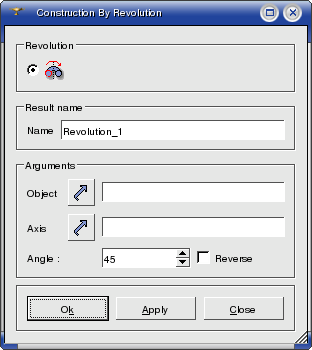
Dialog Box:

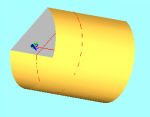
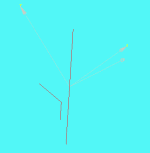
Example:


Description: Creates a curving face using several curves.
Result: GEOM_Object (face).
TUI Command: geompy.MakeFilling(Shape, MinDegree, MaxDegree, Tol2D, Tol3D, NbIter), where Shape is a shape to fill, MinDegree and MaxDegree are correspondingly maximal and minimal degree, Tol2D is a tolerance for 2D and Tol3D is a tolerance for 3D, NbIter is a number of iterations.
Arguments: Name + 1 List of edges + 5 Parameters (Min. degree, Max. degree, Number of iterations, 2D tolerance, 3D tolerance).
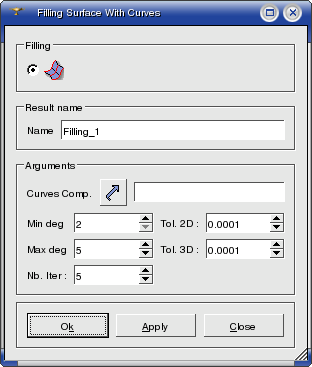
Dialog Box:

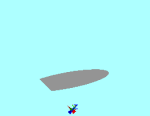
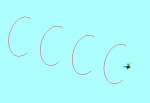
Example:


Description: Creates an extruded shape.
Result: GEOM_Object (edge, face, solid or compsolid).
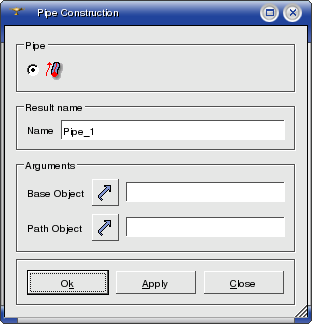
TUI Command: geompy.MakePipe(baseShape, pathShape), where baseShape is a shape to be extruded, pathShape is a path along which baseShape is extruded.
Arguments: Name + 1 shape (vertex, edge, wire, face or shell) serving as base object + 1 shape (edge, face or shell) for definition of the path.
Dialog Box:

Example: