 Offset Surface
Offset Surface Offset Surface
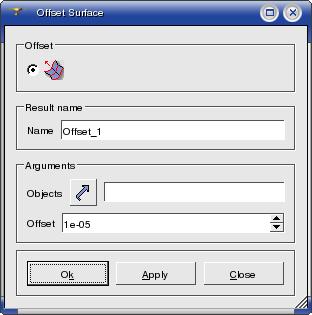
Offset SurfaceTo produce an Offset Surface in the Main Menu select Operations - > Transformation - > Offset Surface
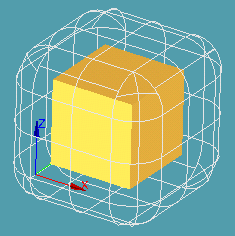
This operation translates each point of an Object (a set of Objects) along a local normal by a given Offset distance (signed number, negative value meaning inner offset). Offset operation is applicable to faces, shells and solids.
The Result will be a GEOM_Object
TUI Command: geompy.MakeOffset(Shape, Offset), where Shape is a shape which has to be an offset, Offset is a value of the offset.
Arguments: Name + Object (face, shell, solid, compound) + Offset value

Example:

Our TUI Scripts provide you with useful examples of the use of Transformation Operations.