 Ellipse
Ellipse Ellipse
EllipseTo create an Ellipse in the Main Menu select New Entity - > Basic - > Ellipse
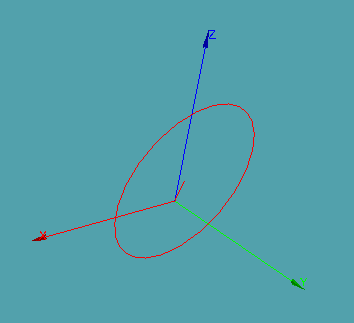
You can define an Ellipse by its Center Point, a Vector giving its normal, and its Major & Minor Radiuses.
The Result of the operation will be a GEOM_Object (edge).
TUI Command: geompy.MakeEllipse(Point, Vector, RadiusMajor, RadiusMinor),
Arguments: Name + 1 vertex (for the center) + 1 edge (for the direction) + 1 X Radius + 1 Y Radius.

Example:

Our TUI Scripts provide you with useful examples of creation of Basic Geometric Objects.