 Extrusion
Extrusion Extrusion
ExtrusionTo generate an Extrusion on an object in the Main Menu select New Entity - > Generation - > Extrusion
There are 2 algorithms for creation of an Extrusion (Prism).
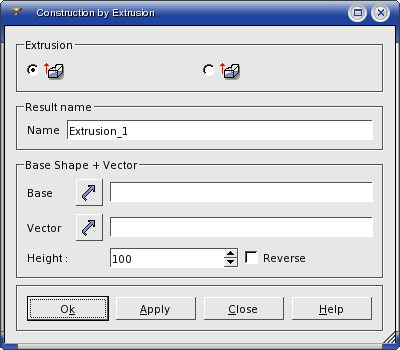
Firstly, you can define the Base Shape (a basis of the extrusion), the Vector (a direction of the extrusion) and the Height of extrusion.
The Result of the operation will be a GEOM_Object (edge, face, solid or compsolid).
TUI Command : geompy.MakePrismVecH(Base, Vector, Height)
Arguments: Name + 1 shape (vertex, edge, wire, face or shell) serving as base object + 1 vector (for direction of the extrusion) + 1 value (dimension).

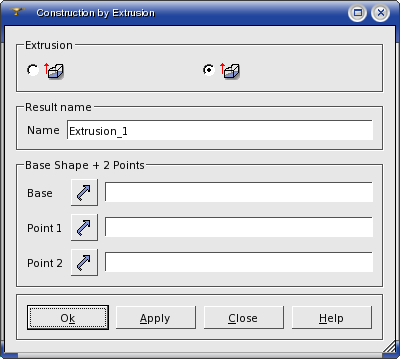
Secondly, you can define the Extrusion by the Base Shape and the Start and End Point of the Vector (in this way you don't need to create it in advance).
TUI Command: geompy.MakePrism(Base, Point1, Point2)
Arguments: Name + 1 shape (vertex, edge, wire, face or shell) serving as base object + 2 vertices.

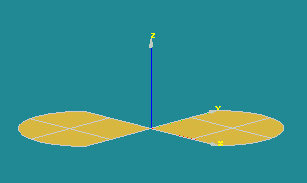
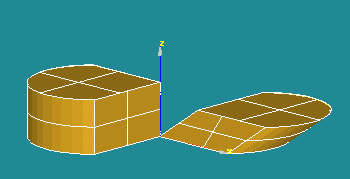
Examples:
Base Shape Prisms


Our TUI Scripts provide you with useful examples of creation of Complex Geometric Objects.