 Rotation
Rotation Rotation
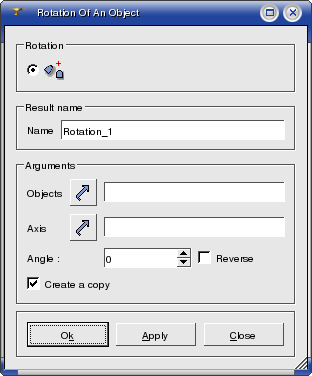
RotationTo produce a Rotation in the Main Menu select Operations - > Transformation - > Rotation
This operation rotates the initial shape. To produce a Rotation you need to define an Object to be rotated, an Axis of rotation and an Angle of rotation.
Reverse checkbox allows to specify the direction of rotation.
Create a copy checkbox allows to keep the initial object, otherwise it will be removed.
The Result will be any GEOM_Object.
TUI Command: geompy.MakeRotation(Shape, Axis, Angle)
Arguments: 1 shape + 1 vector for direction of rotation + 1 angle.

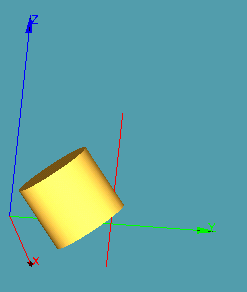
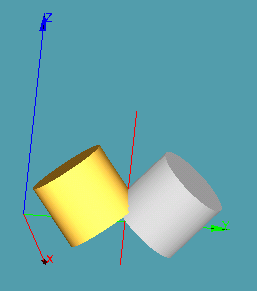
Example:


Our TUI Scripts provide you with useful examples of the use of Transformation Operations.