 Vector
Vector Vector
VectorTo create a Vector in the Main Menu select New Entity - > Basic - > Vector
There are 2 algorithms to create a Vector in the 3D space.
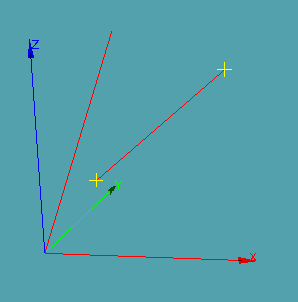
The Result of each operation will be a GEOM_Object (edge).
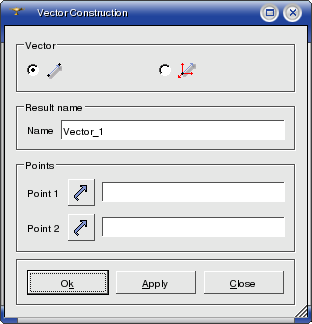
Firstly, you can define a Vector by its Start and End Points
TUI Command: geompy.MakeVector(Point1, Point2)
Arguments : Name + 2 vertices.

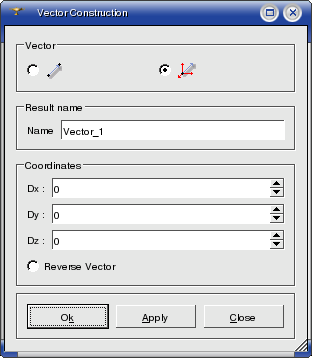
Secondly, you can define a Vector starting in the Origin of coordinates by its End Point.
TUI Command: geompy.MakeVectorDXDYDZ(DX, DY, DZ)
Arguments : Name + 3 values


Our TUI Scripts provide you with useful examples of creation of Basic Geometric Objects.