 Edge
Edge Edge
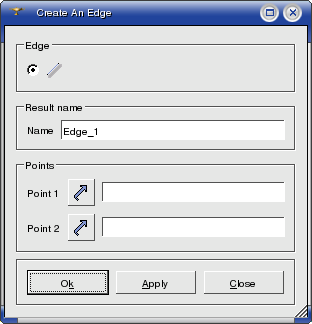
EdgeTo create an Edge in the Main Menu select New Entity - > Build - > Edge
You can create an Edge from two points (Point1 and Point2), being the first and the last vertices of the edge.
The Result will be a GEOM_Object (EDGE).
TUI Command: geompy.MakeEdge(Vertex1, Vertex2), where Vertex1 and Vertex2 are correspondingly the first and the last vertex of the edge.
Arguments: Name + 2 vertices.

Example:

Our TUI Scripts provide you with useful examples of creation of Advanced Geometric Objects.