 button in the toolbar. The following
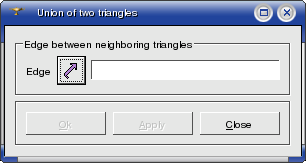
dialog box shall appear:
button in the toolbar. The following
dialog box shall appear:In MESH you can union two neighboring triangles (cells) by deletion of the common edge.
To unite two triangles:
1. From the Modification
menu choose the Union of two triangles
item or click  button in the toolbar. The following
dialog box shall appear:
button in the toolbar. The following
dialog box shall appear:

2. Enter the ID of the required edge in the Edge field or select this edge in the 3D viewer.
3. Click the Apply or OK button.
|
|
|
See Also a sample TUI Script of a Uniting Two Triangles operation.