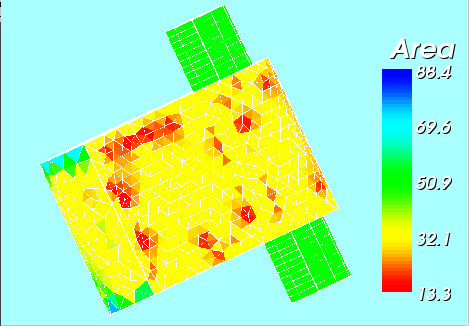
Area of elements mesh
quality control is based on the algorithm of area calculation of meshing
elements . It can be applied to meshes consisting of 2D meshing elements
with 3 and 4 nodes (triangles and quadrangles).
Area of elements mesh
quality control is based on the algorithm of area calculation of meshing
elements . It can be applied to meshes consisting of 2D meshing elements
with 3 and 4 nodes (triangles and quadrangles).  Area of elements mesh
quality control is based on the algorithm of area calculation of meshing
elements . It can be applied to meshes consisting of 2D meshing elements
with 3 and 4 nodes (triangles and quadrangles).
Area of elements mesh
quality control is based on the algorithm of area calculation of meshing
elements . It can be applied to meshes consisting of 2D meshing elements
with 3 and 4 nodes (triangles and quadrangles).
To apply the Area quality control to your mesh:
1. Display your mesh in the viewer.
2. Choose Quality
Controls > Area or click  button. Your mesh will
be displayed in the viewer with its elements colored according to the
applied mesh quality control criterion:
button. Your mesh will
be displayed in the viewer with its elements colored according to the
applied mesh quality control criterion: