
In MESH you can display the ID numbers of all nodes of your mesh in the viewer.
To display ID numbers of nodes:
1. Display your mesh in the viewer
2. Right-click on the mesh in the 3D viewer and from the associated pop-up menu choose Numbering > Display Nodes #.
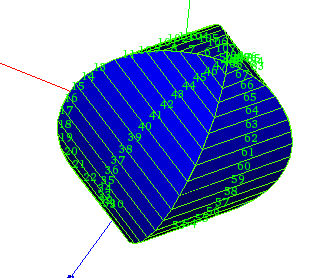
It will look like as follows:

In MESH you can display the ID numbers of all meshing elements composing your mesh in the viewer.
To display ID numbers of elements:
1. Display your mesh in the viewer
2. Right-click on the mesh in the 3D viewer and from the associated pop-up menu choose Numbering > Display Elements #.
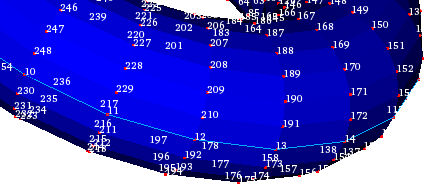
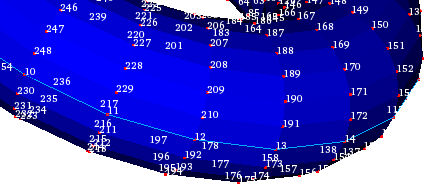
It will look like as follows: