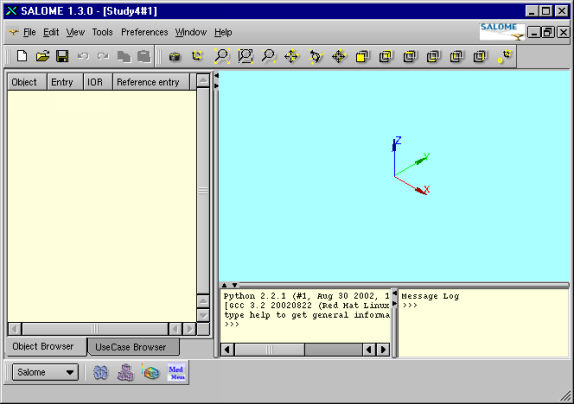
Run SALOME
Create
a new study by clicking  icon in the main toolbar. The
following SALOME standard window will appear:
icon in the main toolbar. The
following SALOME standard window will appear:
To start SMESH module in SALOME:
Run SALOME
Create
a new study by clicking  icon in the main toolbar. The
following SALOME standard window will appear:
icon in the main toolbar. The
following SALOME standard window will appear:

 Before launching the SMESH module, you should set the VTK
viewer as default viewer for creation of a new study window. In SMESH
you can generate and work with meshes only in VTK viewer.
Before launching the SMESH module, you should set the VTK
viewer as default viewer for creation of a new study window. In SMESH
you can generate and work with meshes only in VTK viewer.
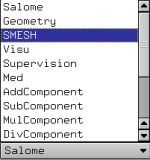
3.
In the bottom toolbar click  icon or from
the bottom Choose box
icon or from
the bottom Choose box

select SMESH.
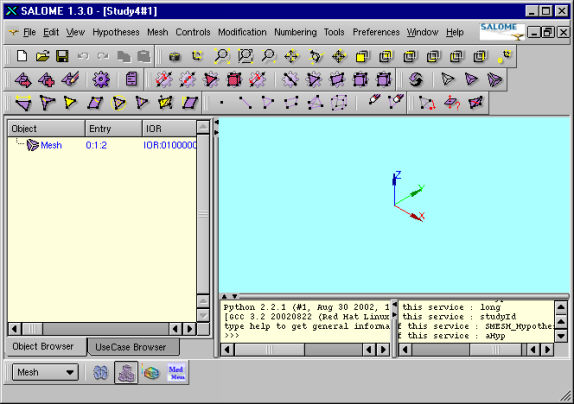
The initial desktop of the SALOME platform will be updated with some additional toolbars and menus related to the SMESH component . It will look like as follows: