button in the toolbar. The following dialog box
shall appear:
button in the toolbar. The following dialog box
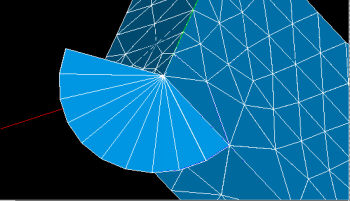
shall appear:Revolution is a type of surface meshing by generation from discretized lines. It is used to build mesh elements of plus one dimension than the swept ones. Each swept 1D element produces one or more quadrangles (or triangles if one node of a rotated element lays on the revolution axis).
To apply revolution:
1. From the Modification
menu choose the Revolution item
or click  button in the toolbar. The following dialog box
shall appear:
button in the toolbar. The following dialog box
shall appear:

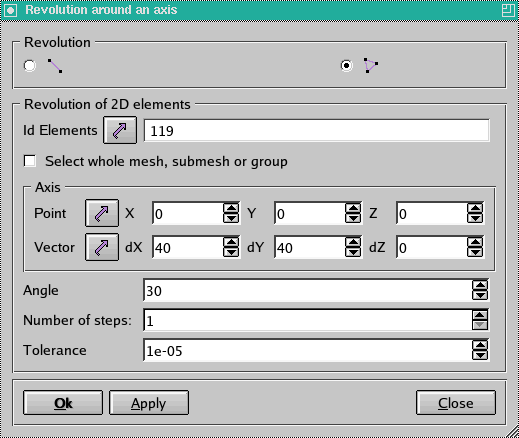
2. In this dialog box you should specify:
the type of elements which will be extruded (1D or 2D),
specify the IDs of the elements which will be revolved by selecting them in the 3D viewer or select the whole mesh or submesh,
specify the axis (point and vector) around which the elements will be revolved,
angle of rotation,
number of steps,
tolerance of rotation
3. Click the Apply or OK button.