 This operation allows to cut one or several quadrangle
elements by addition of a supplementary edge which will connect two opposite
corners.
This operation allows to cut one or several quadrangle
elements by addition of a supplementary edge which will connect two opposite
corners.  This operation allows to cut one or several quadrangle
elements by addition of a supplementary edge which will connect two opposite
corners.
This operation allows to cut one or several quadrangle
elements by addition of a supplementary edge which will connect two opposite
corners.
To cut quadrangles:
1. Display a mesh or a submesh in the 3D viewer.
2. In the Modification
menu select the Cutting of quadrangles
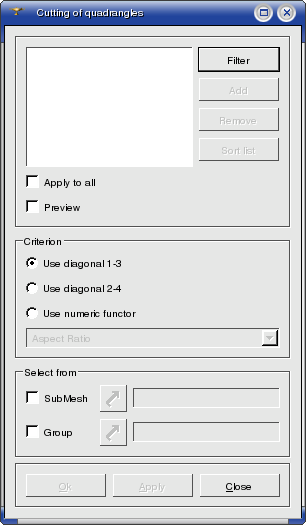
item or click  button in the toolbar. The following
dialog box will appear:
button in the toolbar. The following
dialog box will appear:

The main list shall contain the quadrangles which will be cutted. You can click on an quadrangle in the 3D viewer and it will be highlighted. After that click the Add button and the ID of this quadrangle will be added to the list. To remove a selected element or elements from the list click the Remove button. The Sort button allows to sort the list of IDs. The Filter button allows to apply a definite filter to selection of quadrangles.
Apply to all radio button allows to modify the orientation of all quadrangles of the currently displayed mesh or submesh.
Use diagonal 2-4 radio button allows to specify the opposite corners which will be connected by the cutting edge.
Preview
Criterion menu allows to apply the operation only to those object which meet the chosen criterion (from the list of Quality Controls, i.e. Skew, Warping, Minimum Angle, etc.)
Select from set of fields allows to choose a submesh or an existing group whose quadrangle elements will be automatically added to the list.
3. Click the Apply or OK button to confirm the operation.
|
|
|
See Also a sample TUI Script of a Cutting Quadrangles operation.