icon in the
bottom toolbar or select MESH
from the
Choose box:
icon in the
bottom toolbar or select MESH
from the
Choose box: To start MESH module in SALOME click  icon in the
bottom toolbar or select MESH
from the
Choose box:
icon in the
bottom toolbar or select MESH
from the
Choose box:
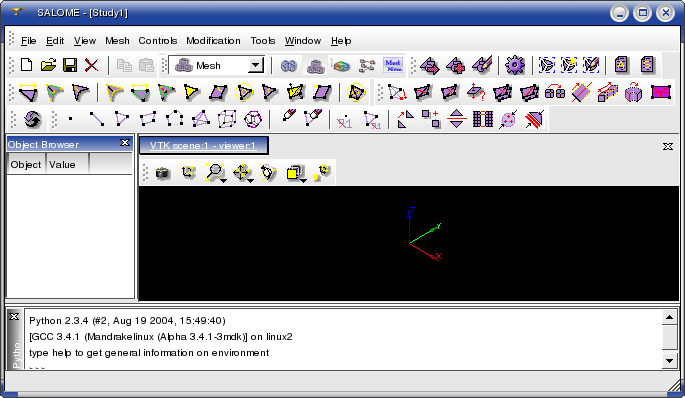
The desktop of the SALOME platform will be updated with additional toolbars and menus related to the MESH component .