
VTK 3D viewer is the default viewer for Mesh Module, allowing to visualize meshes. It is also used in Post-Pro module for all 3D presentations except for Gauss Points.
The functionalities of VTK viewer are available via its Viewer Toolbar. Buttons marked with small downward triangles have extended functionality which can be accessed by locking on them with left mouse button.

 Dump View - exports
an object from the viewer in bmp, png, jpg or jpeg image format.
Dump View - exports
an object from the viewer in bmp, png, jpg or jpeg image format.
 Show/Hide Trihedron
- shows or hides coordinate axes.
Show/Hide Trihedron
- shows or hides coordinate axes.
 Fit
all - allows to select a point to be the center of a scene representing
all displayed objects in the visible area.
Fit
all - allows to select a point to be the center of a scene representing
all displayed objects in the visible area.
 Fit area - resizes
the view to place in the visible area only the contents of a frame drawn
with pressed left mouse button.
Fit area - resizes
the view to place in the visible area only the contents of a frame drawn
with pressed left mouse button.
 Zoom - allows
to zoom in and out.
Zoom - allows
to zoom in and out.
 Panning - if the
represented objects are greater that the visible area and you don't wish
to use Fit all functionality,
click on this button and you'll be able to drag the scene to see its remote
parts.
Panning - if the
represented objects are greater that the visible area and you don't wish
to use Fit all functionality,
click on this button and you'll be able to drag the scene to see its remote
parts.
 Global panning -
represents all displayed objects in the visible area.
Global panning -
represents all displayed objects in the visible area.
 Change rotation point
- allows to to choose the point around which the rotation is performed
Change rotation point
- allows to to choose the point around which the rotation is performed

By default the rotation point is located in the Center of the bounding box of an object.

Unchecking Use Bounding Box Center box allows you to define the coordinates of the rotation point manually.
Set to Origin button restores the default rotation point coordinates.
Select Point from View button allows to select the rotation point in the 3D Viewer
 Rotation - allows
to rotate the selected object using the mouse.
Rotation - allows
to rotate the selected object using the mouse.
 These buttons orientate the scene strictly about coordinate
axes.
These buttons orientate the scene strictly about coordinate
axes.
 Reset - restores
the default position (isometric) of objects in the scene.
Reset - restores
the default position (isometric) of objects in the scene.
 Scaling - represents
objects deformed (stretched or stuffed) along the axes of coordinates
Scaling - represents
objects deformed (stretched or stuffed) along the axes of coordinates
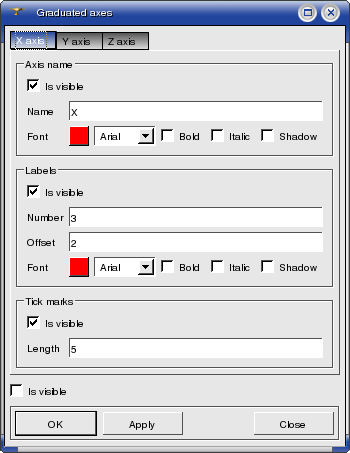
 Graduated axes - allows
to define parameters of axes and graduate them.
Graduated axes - allows
to define parameters of axes and graduate them.

Axis name
Is visible - if checked the axis name is displayed in the viewer.
Name - allows to redefine the name of the axis.
Font - allows to define color and properties of the font of axis name.
Labels
Is visible - if checked the labels are displayed in the viewer.
Number - allows to define the number of labels.
Offset - allows to define the distance between labels.
Font - allows to define color and properties of the font of labels names.
Tick marks
Is visible - if checked the tick marks are displayed in the viewer.
Length - allows to define the length of tick marks
Is visible if checked the axis is displayed in the viewer.