
You can get information about your mesh, change its presentation parameters and access to other useful functionalities by right-clicking on it in the Object Browser.
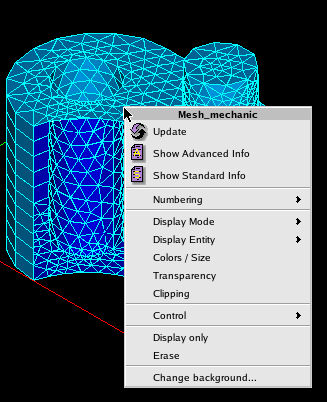
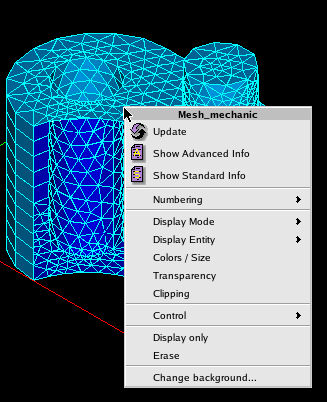
Then the following pop-up menu appears:

The Update button refreshes the presentation of your mesh in the Object Browser, applying all recent changes.
By clicking on Standard Mesh Infos and Advanced Mesh Infos you can learn the Mesh Infos.
Via Numbering you can display the ID numbers of all meshing elements or nodes composing your mesh in the viewer.
Via Display Mode, Display Entity, Colors / Size, and Transparency you can change the way of presentation of your mesh.
In the Clipping menu you can create cross-sections of the selected objects.
Quality Controls are described in the next chapter.
By clicking on Display Only you hide all other objects.
The Erase button deletes the selected object from the session.
Using the Change background button you can set the background color. By default it is black.