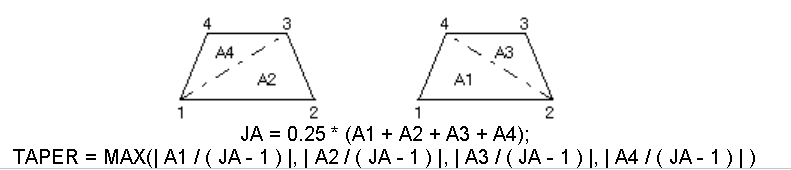
Taper mesh quality
criterion represents the ratio of the areas of two triangles separated
by a diagonal. So it can be calculated only for elements consisting of
4 nodes.
Taper mesh quality
criterion represents the ratio of the areas of two triangles separated
by a diagonal. So it can be calculated only for elements consisting of
4 nodes. Taper mesh quality
criterion represents the ratio of the areas of two triangles separated
by a diagonal. So it can be calculated only for elements consisting of
4 nodes.
Taper mesh quality
criterion represents the ratio of the areas of two triangles separated
by a diagonal. So it can be calculated only for elements consisting of
4 nodes.

To apply the Taper quality criterion to your mesh:
1. Display your mesh in the viewer.
2. Choose Quality
Controls > Taper or click  button in the toolbar.
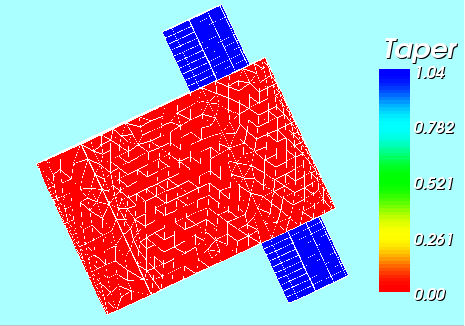
Your mesh will be displayed in the viewer with its elements colored according
to the applied mesh quality control criterion:
button in the toolbar.
Your mesh will be displayed in the viewer with its elements colored according
to the applied mesh quality control criterion: