The Aspect Ratio
quality criterion for mesh elements is defined as follows:
The Aspect Ratio
quality criterion for mesh elements is defined as follows: The Aspect Ratio
quality criterion for mesh elements is defined as follows:
The Aspect Ratio
quality criterion for mesh elements is defined as follows:
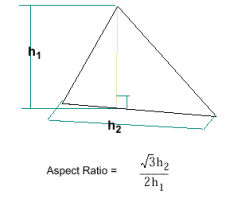
For a triangle 2D element consisting of 3 nodes a the Aspect Ratio is calculated as the ratio of the length, h2, of the edge of this triangle, to the height, h1. The ratio of h2 to h1 is then multiplied by 3(1/2) /2, so that a “perfect” element in the shape of an equilateral triangle will be equal to 1. This procedure is repeated for the remaining two edges of the triangle, and the largest value is retained as the Aspect Ratio for the element.

For a quadrangle 2D element consisting of 4 nodes the Aspect Ratio is the ratio of the element's longest side to its shortest side.

To apply the Aspect Ratio quality criterion to your mesh:
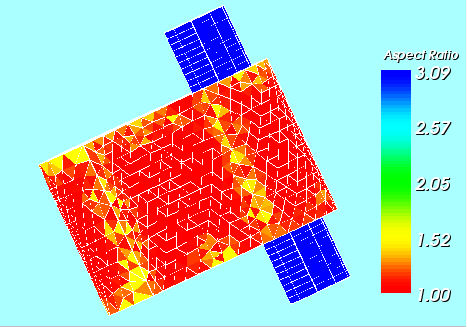
1. Display your mesh in the viewer.
2. Choose Quality
Controls > Aspect Ratio or click  button in the
toolbar. Your mesh will be displayed in the viewer with its elements colored
according to the applied mesh quality control criterion:
button in the
toolbar. Your mesh will be displayed in the viewer with its elements colored
according to the applied mesh quality control criterion: