 In
SMESH you can create groups of elements of different types and having
definite properties.
In
SMESH you can create groups of elements of different types and having
definite properties. In
SMESH you can create groups of elements of different types and having
definite properties.
In
SMESH you can create groups of elements of different types and having
definite properties.
To create a group of elements:
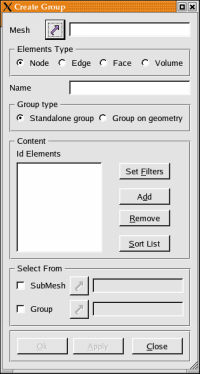
1. In the Mesh menu select Create Group. The following dialog box will appear:

This dialog box contains the following fields which should be filled:
Mesh: the name of the mesh whose elements will form your group. You can enter the name manually or select your mesh in the Objet Browser or in the 3D viewer.
Elements Type set of radio buttons allows to select the type of elements which will form your group:
Nodes
Edges
Faces
Volumes
Name field allows to enter the name of your new group.
Group type set of radio buttons allows to select the type of your group:
Standalone group consisting of mesh elements.
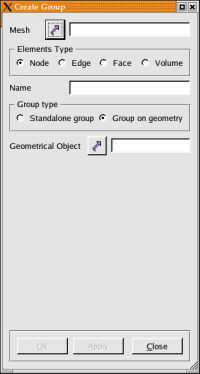
Group on geometry consisting of geometrical elements. If you choose this type of group your dialog box will change and it will look like as follows:

In this dialog box you should enter the name of the geometrical object (you can enter the name manually or select your geometrical object in the Objet Browser or in the 3D viewer) from which the elements will be taken. And after confirmation of the operation SMESH will create a new group consisting of geometrical elements of the previously defined type.
Content field allows to manually define the mesh elements which will form your group. You can click on an element in the 3D viewer and it will be highlighted. After that click the Add button and the ID of this element will be added to the list. To remove a selected element or elements from the list click the Remove button. The Sort button allows to sort the list of elements IDs. The Set filter button allows to apply a definite filter to selection of the elements of your group.
Select from set of fields allows to choose a submesh or an existing group whose elements of the previously defined type will be added to the list of elements which will form your group.
2. Click the OK button to confirm creation of your group or Cancel to quit this dialog box.