 The Aspect Ratio
quality criterion for mesh elements reveals the degree of conformity of
a mesh element to the regular element of its type (with all edges having
the same length). The
criterion can be defined as
The Aspect Ratio
quality criterion for mesh elements reveals the degree of conformity of
a mesh element to the regular element of its type (with all edges having
the same length). The
criterion can be defined as  The Aspect Ratio
quality criterion for mesh elements reveals the degree of conformity of
a mesh element to the regular element of its type (with all edges having
the same length). The
criterion can be defined as
The Aspect Ratio
quality criterion for mesh elements reveals the degree of conformity of
a mesh element to the regular element of its type (with all edges having
the same length). The
criterion can be defined as
 where К
is the considered element of the mesh, hmax is the diameter of the element
К (i.e. the length of the longest edge), рк is the radius of the sphere
inscribed in the element K, and a
is a normalisation value chosen so that QK = 1 when К is an equilateral
simplex.
where К
is the considered element of the mesh, hmax is the diameter of the element
К (i.e. the length of the longest edge), рк is the radius of the sphere
inscribed in the element K, and a
is a normalisation value chosen so that QK = 1 when К is an equilateral
simplex.
The value of QK varies between 1 and +oo and the closer it is to 1, the better the element К is.
The Aspect Ratio of a triangle 2D element consisting of 3 nodes is calculated by the formula:

 ,
,
where рк is the half perimeter of the element K and SK is its surface.

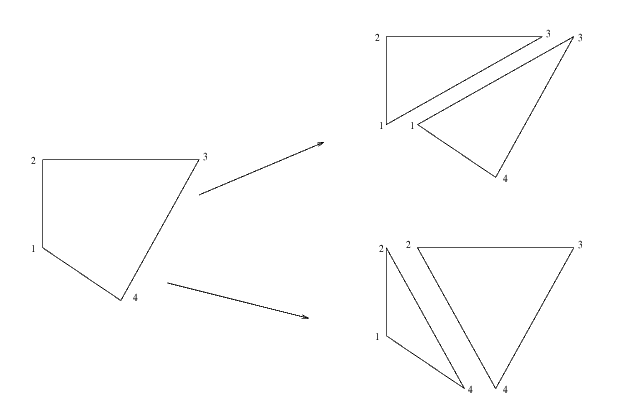
The Aspect Ratio of a quadrangle 2D element consisting of 4 nodes is the worst (i.e. the greatest) value from all triangles which can be built taking three nodes of the quadrangle. There are four triangles to consider:

Note, that the Aspect Ratio criterion is applicable to 2D mesh elements only. For 3D elements we use the Aspect Ratio 3D criterion.
To apply the Aspect Ratio quality criterion to your mesh:
1. Display your mesh in the viewer.
2. Choose Controls
> Aspect Ratio or click  button in the toolbar.
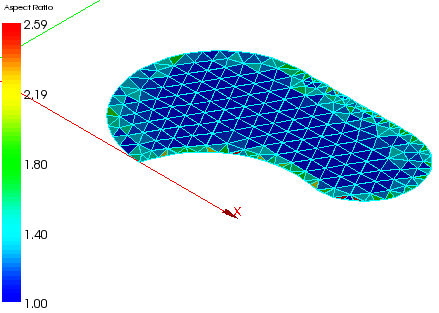
Your mesh will be displayed in the viewer with its elements colored according
to the applied mesh quality control criterion:
button in the toolbar.
Your mesh will be displayed in the viewer with its elements colored according
to the applied mesh quality control criterion:

See Also a sample TUI Script of an Aspect Ratio quality control operation.